The Basics
To give LivePrompter instructions or meta-data, we use so-called “tags” that we enter into our song file. Tags will (mostly) not be displayed on-screen but are used to give LivePrompter information on the song or instructions for displaying and scrolling the song.
Tags always have the same format:
{command:data} or {command}
So they are always enclosed in curly brackets and contain the actual command as well as the data needed after a colon. When the command alone is sufficient, there is no colon and no data part.
A tag always needs to stand alone in its own line, and it needs to be at the beginning of this line, so no leading spaces!
LivePrompter’s tags are based on those of the ChordPro format. Today, there are several customized extensions of this format around, all created by various software producers using the ChordPro format. LivePrompter uses some of these extensions as well as some of its own special creations, but I have tried to stay close to the ChordPro standard, so that the song files you create stay usable in as many programs as possible.
Song Information
These tags contain song meta-data like title, artist, key, duration, etc. This information is used to create the song header, to control scrolling speed or to transpose the song. You should enter this information at the start of the song, before entering lyrics or chords.
| {title:text} | Song title |
| {subtitle:text} | Subtitle, often also used for artist information |
| {artist:text} | Artist |
| {book:text} | The book (the collection) this song belongs to. NB: a song can belong to multiple books – simply add multiple book-tags (each in its own line). This lets you organize your song collection by creating books for different bands or projects. |
| {key:text} | Song key – same format as chords in song files. The key tag is used for achieving a musically meaningful interpretation of the transposed chords (G# or Ab?). NB: multiple key tags are possible within a song (important for transposing when the root key modulates within a song. The key tag then is valid starting at its position within the text. |
| {capo:number} | For guitarists: capo position as a positive number (1-12). Chords will then be transposed accordingly, i.e. an A chord will be displayed as G with {capo:2} |
| {transpose:number} | Transposes all chords by the respective number of semitones. Positive and negative numbers are possible. NB: multiple transpose tags are possible within one song; transposition is then valid starting with the position of the tag within the song. This is pretty useful e.g. when transposing the final chorus up a semitone. Simply copy the previous chorus and precede it with the line {transpose:1} |
| {customcapo0:number} or {ccp0:number}, {customcapo1:number} or {ccp1:number}, … {customcapo9:number} or {ccp9:number} | Capo settings for individual band members (where multiple band members use the same files). In addition to the general capo settings with {capo:…}, each band member can select in Settings which custom transpose and capo settings will be displayed (UseCustomTranspose). Simply distinguish by number, e.g. {cc0:…} for the electric guitarist, {cc1:…} for the acoustic guitarist, etc. |
| {customtranspose0:number} or {ct0:number}, {customtranspose1:number} or {ct1:number}, … {customtranspose9:number} or {ct9:number} | Transpose settings for individual band members (where multiple band members use the same files). In addition to the general transposition settings with {transpose:…}, each band member can select in Settings which custom transpose and capo settings will be used (UseCustomTranspose). This may be useful when e.g. a guitarist plays a tuned-down guitar. Simply distinguish by number, e.g. {cc0:…} for the electric guitarist, {cc1:…} for the acoustic guitarist, etc. |
| {tempo:number} | The song tempo in beats per minute (BPM) – this is used by the metronome NB: for slow songs, it can be useful to double the BPM, i.e. to count eighth notes. |
| {metronome:number} | This is a multiplier for the song tempo. Useful if you have a slow song, so you want to have the metronome in eights instead of in quarter notes – just use {metronome:2} |
| {duration:time} | Duration of the song in the format minutes:seconds, e.g. 02:03. The duration is used to calculate scrolling speed when not using time markers (see below) |
| {color:letter} | Give the song a color marking that can be displayed in the list view of the Home Screen (the note on the left can be colored). This can be useful for quickly identifying certain songs in a list (e.g. red for crowd favorites, yellow for songs with horn section, …). Colors are defined using the letters R for red, G for green, B for blue, Y for yellow, C for Cyan, P for purple. To show colors, you need to activate “Use Song Colors in List” in the “List Display” settings. |
| {energy:number} | Give the song an “energy” rating that can be displayed in the list view. Energy rating is on a scale from 1 to 10 and will be visualized by a small bar chart on the right. To show these bar charts, you need to activate “Use Song Energy in List” in the “List Display” settings. |
Text Structure
These tags mark special segments of the song
| {start_of_chorus} or {soc} | Marks the begin of a chorus section. Various programs use this tag in different ways to highlight the chorus – LivePrompter can optionally display the chorus in bold type. The ChorusBold setting in LivePrompter.ini (see below) allows you to make a chorus bold or not. NB: LivePrompter’s companion program “LyricsPrinter” uses these tags for more extensive highlighting of chorus section (indent, colored background). If you intend to occasionally print your songs, it can be useful to incorporate soc and eoc tags in your songs, even when not using ChorusBold. |
| {end_of_chorus} or {eoc} | Marks the end of a chorus section. {soc} and {eoc} should never occur alone, always in pairs – otherwise you’ll create chaos… |
| {start_of_tab} or {sot} | Marks the beginning of a section of guitar tabulature or drum notation in text form. These section are displayed in fixed width font, so that notation is displayed correctly. Example: e |-------------0-0-0-0-0-0-----0-------0-0-0-0-0---| |
| {end_of_tab} or {eot} | Marks the end of a tabulature section. {sot} and {eot} should also always occur in pairs. |
| {hide_chords} or {hc} | Following this tag, chords will be hidden, only lyrics will be displayed. This tag can be deactivated in LivePrompter.ini – then chords will always be displayed. NB: hide_chords can be pretty useful, when a song is well-known and its chord structure is simple. Simply insert an hc-tag after the first verse, then only lyrics will be displayed, and no need to delete all the chords from the text. |
| {show_chords} or {sc} | Following this tag, chords will be displayed again after having been hidden with an hc-tag |
Comments
These tags insert comments or instructions into the text that are neither lyrics nor chords. There are general comments (always displayed) and custom comments that are selectable in LivePrompter.ini. This allows you to have instructions for multiple musicians in the same song file, with each individual musician only viewing the common ones and the ones relevant for him/her.
| {comment:text} or {c:text} | General comments / instructions (all band members). Comments are formatted different from normal song text and are easier to distinguish from lyrics. |
| {customcomment0:text} or {cc0:text}, {customcomment1:text} or {cc1:text}, … {customcomment9:text} or {cc9:text}, | Comments / instructions for individual band members. In addition to the general comments, each band member can select in Settings which custom comments will be displayed. Simply distinguish by number, e.g. {cc0:…} for the drummer, {cc1:…} for the bassist, etc. Custom comments can have individual display colors assigned to them. |
Scroll Control
These tags control scrolling far more precisely than is possible with the duration tag. With the duration tag, an average scrolling speed is calculated for the song that ensures that the song position will reach the last line at the end of the song. But since not all parts of the song necessarily will have the same time per text line (think of a 2 minute guitar solo that consists simply of one line in the song text), the actual scrolling position will be somewhat inaccurate. Therefore, at some positions in your song, your song text will be ahead or behind.
With d_time-tags, you can set a precise time when a certain position in the song should be in the “focus area” of the screen (which is by default one third of the screen down from the top). LivePrompter will calculate scrolling speeds accordingly, speeding up scrolling for segments that contain more lines than others for the same time.
Yes, calculating or measuring these times is something of a chore, but the scrolling precision you can achieve with this method gives you a great comfort level on stage. Now you only have to correct for your drummer being a bit faster or slower on the day, which you can easily do via the jump-up/jump-down buttons when needed.
| {d_time:number} | The number gives the time position of the following text line within the song in seconds. When there is at least one d_time tag within a song, LivePrompter does not use song duration for calculation scrolling speed but the time between the song start and the d_time tag, or respectively the time between two consecutive d_time tags. Song duration is then only used to calculate scrolling speed from the last d_time tage to the end of the song. |
| {pause:number} | Pauses scrolling for the indicated number of seconds and puts LivePrompter in Countdown mode. The time will be deducted from the total duration, so that scroll speed stays correct for the rest of the song. |
| {pause} | Pauses scrolling and puts LivePrompter into Paused mode. Also, timekeeping for d_time and duration gets frozen, so that scrolling speed stays the same. |
Using song bars to set scroll timing
(New feature in version 1.3.3)
If you want to avoid timing your songs with a stopwatch, you can alternatively count bars in your song. Combined with the {tempo:..} tag, LivePrompter will automatically calculate the time to this position. This means, there are two additional tags
| {bar:number} | Tbar number of the current position – bars start at 1, not at 0 |
| {beats_per_bar:…} or {bpb:…} | The number of tempo beats in a bar; depends on how you set your tempo in quarters or eights. If you have a song in 6/8 and give the tempo in 1/8 beats, you should set {beats_per_bar:6}. The default for beats_per_bar is 4. |
See here for details.
Text Size
This tag allows you to change text size for the current song. Normally, text size will be defined in Settings, but occasionally it can be useful to display a song in larger or smaller type (e.g. when a song has extra-long text lines that would otherwise be cut off).
Text size applies to all following lines of text, so you can theoretically vary text sizes over the course of a song. I just wouldn’t recommend it – having text of varying size within one song can distract you too much from your main task – making music!
| {textsize:number} | Defines main text size as a percentage of the size set in Settings with 100 being 100%. i.e. a setting of 80 scales all following text to 80% |
Pictures
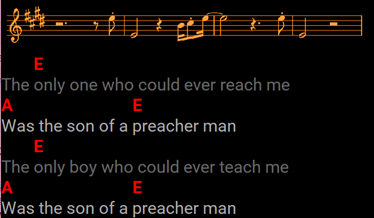
To allow for snippets of sheet music to be embedded in LivePrompter, there are two tags that allow you to embed pictures in your songs. These pictures need to be in the subdirectory “Pictures” of your LivePrompter songs folder and be in the JPEG or PNG format. The configuration setting PictureSize lets you set the scaling of pictures.

| {picture:filename.ext} or {p:filename.ext} | Use this to include a picture file (usual file formats should work) in your song. The picture needs to be saved in the “Pictures”subfolder of your LivePrompter songs folder. And be sure to include the extension (.png, .jpg, etc.) |
| {custompicture0: filename.ext } or {cp0: filename.ext }, … {custompicture9: filename.ext } or {cp9: filename.ext }, | This works like customcomment: choose an individual number from 0 to 9 to embed pictures that will only be shown to individual musicians (guitar tabs, drum patterns, …). This tag uses the same numbers as customcomment, so you use ShowCustomComments in your Settings to select both comments and pictures. |
| {picturesize:number} | Defines the size of all following pictures as a percentage of the size set in Settings with 100 being 100%. i.e. a setting of 80 scales pictures to 80%. If you just want to down-scale a specific picture, make sure you set {picturesize:100} after the picture to avoid affecting following pictures |
Skipping sections
These tags allow an individual musician to skip whole sections of a song. This is mainly useful in combination with custom pictures, if these pictures contain notation that duplicates stuff that is contained in the “normal text” for other musicians. To avoid showing both the picture and the text, enclose the text in “ignore” and “ignoreoff” tags. This will also be helpful for singers who want to ignore huge blocks of guitar soloing and simply replace this with a custom comment “guitar player going wild here…”
| {ignore0} or {ig0}, {ignore1} or {ig1}, … {ignore9} or {ig9} | Will stop LivePrompter creating output starting with the following line if “ShowCustomComments” is set for the respective number |
| {ignoreoff0} or {io0}, {ignoreoff1} or {io1}, … {ignoreoff9} or {io9} | Will end the “ignore mode” previously started by the “ignore command” if the respective “ShowCustomComments is set. |
